どうもお久しぶりですゴエです。
年末に左肘骨折して入院してましたw
さて、話は変わってこのブログで今まで「Stinger5」というテンプレートを利用していましたが、「Stinger8」と新しいバージョンが出ていたので更新することにしました。
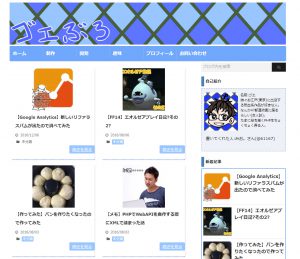
そしてリニューアルしたブログがこちら!
あんまり変わってないとか言わないでねwww
中身は随分変わってるんだからww
また、今回ブログのデザインをリニューアルするにあたってタイトルロゴも修正。
前回はペイントツールで書いていたロゴを使っていたのですが、今回は
PhotoShopとフォントを使って新しく作りました。

今回ロゴを作成するにあたり利用させて頂きましたフォントはこちらになります。
ありがとうございました!
さて、今回の「stinger8」はエディタ部分も色々な機能を追加してくれています。
普段使いそうな機能を追加してくれているので、わざわざCSSを組んだりする必要も
なくなるためすごく使いやすいw
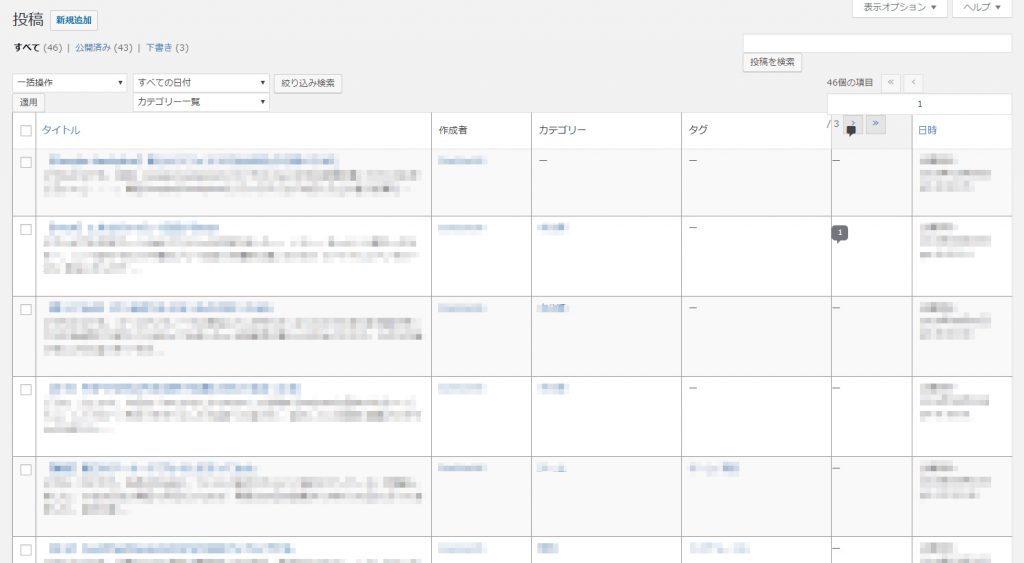
ただ、1点自分の環境だけなのか記事一覧画面が崩れる現象が発生。

上の検索フォームまわりが変にCSSが適応されて崩れちゃってる・・・・・(汗
原因を調べたら「Table of Contents Plus」プラグインを使ってかつ記事内に「toc」タグを記述している場合、何故か「stinger8」のCSSが読まれてしまって、一覧画面が崩れてしまうようでした。
WordPressの管理画面を直接弄れないし、「Table of Contents Plus」プラグインも勝手に弄れないのでとりあえずは「Stinger8」のCSSを編集。
// style.cssのフォーム項目を全てコメントアウト
/*フォーム*/
/*input:not([type=checkbox]):not([type=radio]):not([type=submit]),textarea,select {*/
/*box-sizing:border-box;*/
/*width:100%;*/
/*padding:5px;*/
/*}*/
/*.post input,.post textarea{*/
/*border-radius:3px;*/
/*-webkit-border-radius: 3px;*/
/*-moz-border-radius: 3px;*/
/*border:1px solid #ccc;*/
/*}*/
/*.post #search input{*/
/*border:none;*/
/*}*/
これで一部CSSが適応されているけどなんとか崩れて操作出来ない問題は解消できた。
まとめ
今回ブログをリニューアルしてみて、特にタイトルロゴを変えたら随分見た目が良くなった気がする(自画自賛
「stinger5」から「stinger8」に変えてみて、結構構造が変わって最初は手間取ったけどいい感じだと思う。
まだこれから少しデザインはいじっていくけどしばらくはこの「stinger8」を使って様子を見ようw







コメント