どうも!、ブログ初めてから初投稿です。
ブログを作るにあたってメジャーな「WordPress」を初めて使ってみましたw
その「WordPress」のデザイン(テンプレート)で「Stinger3」というのが人気らしいので使ってみましたー。
早速つかってみた
早速「Stinger3」の公式サイトからテンプレートをお借りしてWordPressにインストールしてみた。
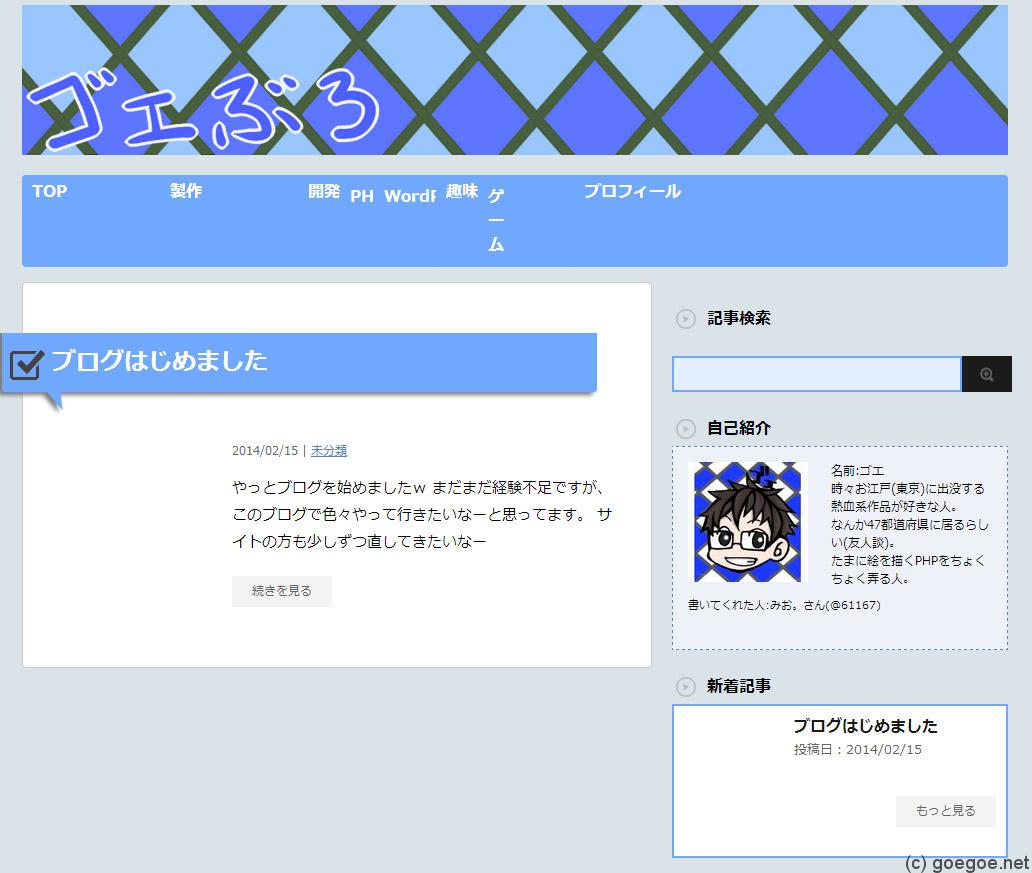
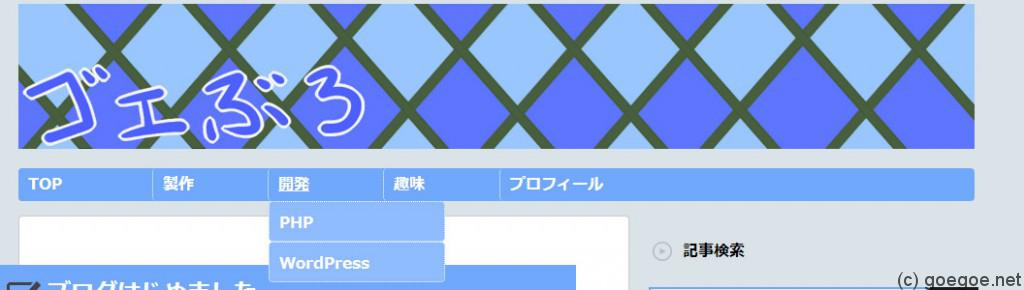
んで、CSSとか、ヘッダー画像を作って・・・・
と思ったら・・・・
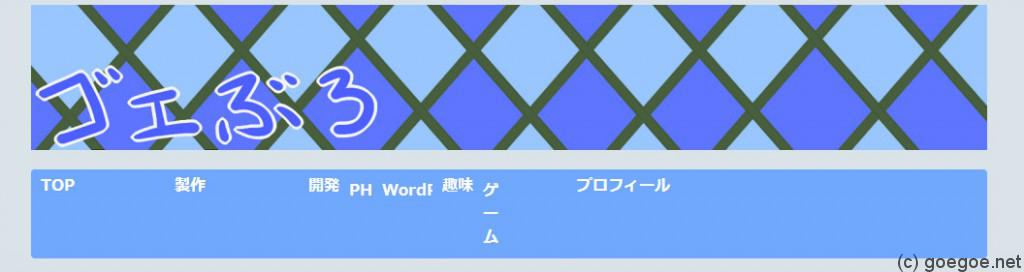
メニューが崩れてる!!!
どうやら「Stinger3」ではメニューをツリー構造にするとこうなるみたい・・・・ (´・ω・`)
崩れたメニューをドロップダウンメニューにする
このままだとちょっと良くないのでメニューをどうにかする為にググってみたら
こんな記事を発見!
【Wordpress】Stinger3をドロップダウンメニューに対応させてみました。(stinger3ver20131217対応)【Stinger3】 | クリエイターハートブログ
CSSでドロップダウンメニューが作れるというのでやってみた。
しかし、参考サイトに書いてあるCSSを追加しても変わらず・・・・ (´・ω・`)<何故だ・・・・
原因はメニューの設定にアリ!!
参考サイトに書いてあるCSSを追加しても、何故かドロップダウンメニューにならなかったので
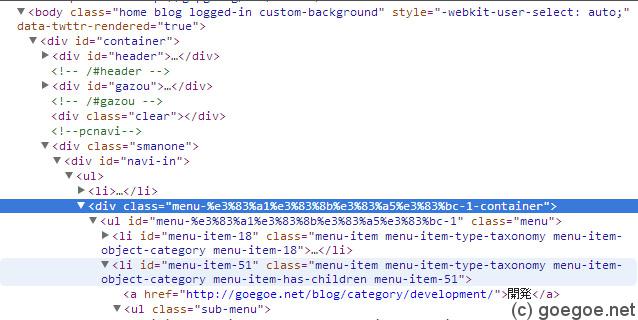
一回Google Chromeのデベロッパーツールでソースを見てみた。
なんかクラス名が文字化けしてるし!!!!
どうやら、クラス名が文字化けしてるのが原因でCSSが反映されていなかったみたいだった。
なのでWordPressの管理画面にログインして「外観」→「メニュー」を選択。
するとメニュー名が「メニュー1」になっていた。
どうやら、ここのメニュー名がそのままクラス名になるみたい。
原因がわかったのでクラス名を「メニュー1」から「navmenu(参考サイトのクラス名のままなので変更した場合はそのクラス名)」に変更。
おぉー!直った!!!
無事にCSSでドロップダウンメニューにすることが出来たので良かったw
WordPressを初めて使うと、ここの問題結構つまづきそうだな・・・・・ (´・ω・`;)