どうも、こんちは3回目の更新です (・ω・)ノ
最近、WordPressのデザインをいじるのが楽しくなってきましたw
ところで皆さん、こんな事はありませんか?
ふと見たサイトのフォントが気に入ったけど・・・・
フォント名がわからない!!!
調べたいけど調べ方わからねぇ!!!
自分もフォントに詳しくないのでいつもフォントを使用する際は悩みますw
なにかいい方法は無いかなーと思ってググってみたらこんな記事を発見!!
ふむ、どうやらサイトのフォント名を表示してくれるGoogle Chromeブラウザの拡張機能らしい・・・・
っと言うことで
早速つかってみた
早速グーグルウェブストアから「What Font」を検索してインストール
(下記URLから直接いけますよ)
んでインストール完了
↑こんな赤枠で囲まれたアイコンが出ればインストール完了
インストールも完了したので早速起動。
赤枠のアイコンをクリックすると
↑こんな感じのコメントが表示されます。
終了するときはもう一度アイコンをクリックします。
この状態で調べたい文章にマウスを持って行くと・・・・

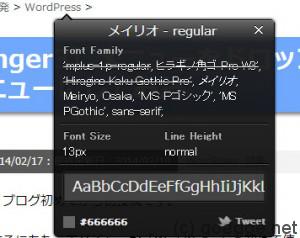
こんな感じに表示されます。
(※スクリーンショット撮ったらマウスが消えてしまいましたがちゃんとマウスアイコンの下に表示されます)
設定しているフォントとサイズなどの詳細な設定やフォントのサンプルが表示されます。
これは便利!!!
また、左下のカラーアイコンをクリックすると「RGBモード」に切り替わります。
これは便利!!!!(大事なことなので二回言(ry)
ただIframeで表示されているページに対しては表示されませんでした・・・
(´・ω・`)<ザンネン
まとめ
「What Font」を使ってみて、特にめんどくさい設定もなく、
ただ起動して調べたい文章にマウスカーソルを持っていくだけで
フォントがわかるというので、結構お手軽に使えそうです。
もし、サイト構築などで気に入ったフォントがあるがフォント名ががわからない場合は使ってみてはいかがでしょうか?