
はじめに
どうもこんにちは、ゴエです。
ところで皆さん、記事のタイトルって気にしてますか?
やっぱりブログをやってく上で結構タイトルって重要何ですよねw
いろんな人にブログを読んで貰いたいけど、タイトルにインパクトが無いと
アクセスしてもらいないですよね(自分今まさにそうorz)
それに最近Googleではタイトルの文字数を32文字まで表示して残りは「…」で表示するようになっていますねー。
つまり32文字以内にしたタイトルだとGoogleでは「…」と表示れないわけです。
なのでタイトルをつける時は32文字以内にすればいいんですが、
WordPressだと文字数のカウントが出来ないので自分で数えないと行けないんです・・・・・
すげぇメンドクセェ!!!
どうにかならんかと思って探した所ありました!!!
WordPressのプラグインじゃなくてjQueryでやっている人がいました!!
早速やってみた
今回参考にさせて頂いたサイトはこちら
使い方は下のソースコードを「functions.php」に追加するだけ。
/**********************
タイトル文字数カウント
**********************/
add_action( 'admin_head-post.php', 'title_counter' );
add_action( 'admin_head-post-new.php', 'title_counter' );
// 処理内容
function title_counter() {
?>
<script type="text/javascript">
TITLE_COUNTER_MAX_LENGTH = 30; //これを超えると赤く表示される(必要ない場合は0)
function strLength(strSrc){
len = 0;
strSrc = escape(strSrc);
for(i = 0; i < strSrc.length; i++, len++){
if(strSrc.charAt(i) == "%"){
if(strSrc.charAt(++i) == "u"){
i += 3;
len++;
}
i++;
}
}
return len;
}
jQuery(
function($) {
// カウンタ更新関数
function updateTitleCounter() {
var titleLength = strLength($('#title').val()).toString() / 2;
var stCounter = $('#title-counter').text(titleLength);
if (TITLE_COUNTER_MAX_LENGTH != 0 && titleLength > TITLE_COUNTER_MAX_LENGTH ) {
stCounter.addClass( 'title-counter-length-over' );
} else {
stCounter.removeClass( 'title-counter-length-over' );
}
}
$('#titlewrap')
.before('<div id="title-counter"></div>')
.bind('keyup', updateTitleCounter);
updateTitleCounter();
});
</script>
<style type='text/css'>
#title-counter {
text-align: right;
width: 100%
}
.title-counter-length-over {
color: #f00;
font-weight: bold;
}
</style>
<?php } //ここまでをfunctions.phpにコピペ
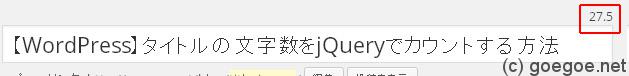
これだけでWordPressの投稿画面のタイトルに文字数が表示されるようになりましたー!
全角文字は1文字、半角文字は0.5文字としてカウントされます。
しかも「TITLE_COUNTER_MAX_LENGTH 」で設定した文字数になると赤く表示されます。
まとめ
タイトルの文字数を自分でカウントしなくて済むのですごく便利。
また、プラグインじゃないので大量にプラグインを入れてしまった場合の
動作が重くなるという現象も無いから安心。
SEOとかにすごく重宝しそうなjQueryです。





コメント